Как попасть на свою страницу с визиткой?
Выберете меню Участники, найдите в таблице название своей школы, на него привязана гиперссылка, кликните по ней. Вы перейдете на страницу, которая предназначена для создания Вашей визитки.
Примечания:
1. Конечно, Вы должны быть авторизованы, иначе Вы не получите доступ к странице
2. Желательно использовать браузер, отличный от Internet Explorer
Начинаем создание страницы
Для того, чтобы сделать визитную карточку, вам придется работать с визуальным редактором нашего сайта. Визуальный редактор - специальное средство оформления страниц сайта с использованием технологии WYSIWYG (от английского What You See Is What You Get - "что видишь, то и получишь")
Итак, Вы вышли на страницу, на которой будет ваша визитка. В нижнем левом углу найдите кнопку с изображений карандаша и нажмите на нее.

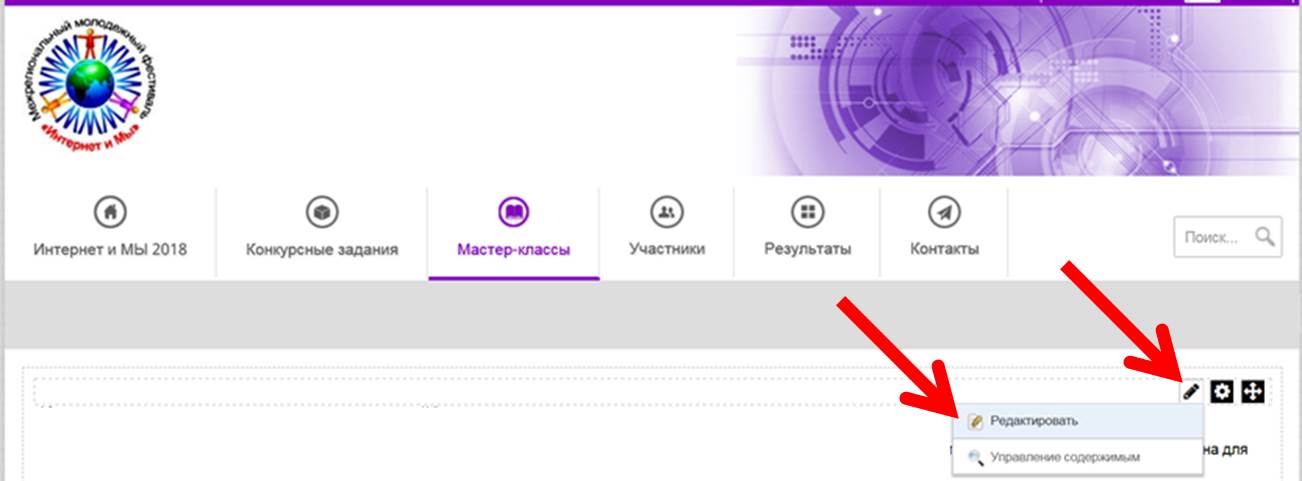
Вверху страницы появится полоска с тремя иконками. Выберите иконку с Карандашом и Редактировать в выпадающем меню.

Откроется визуальный редактор. Внешне он похож на все стандартные текстовые редакторы, например, на Microsoft Word
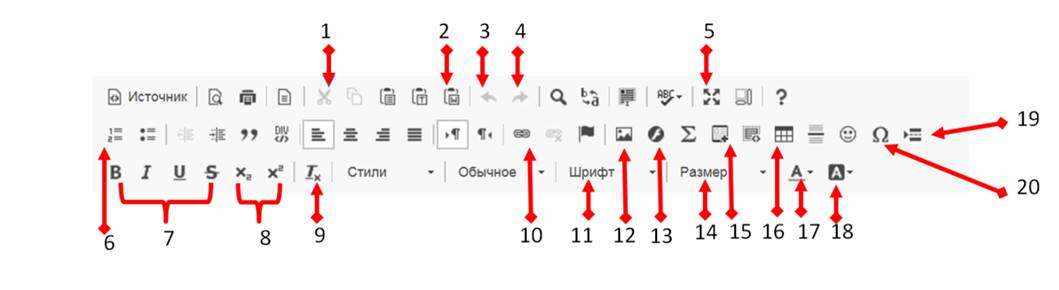
Основные команды визуального редактора

1. Вырезать
2. Вставить из Word
3. Отменить последнее действия
4. Повторить (вернуть) действие
5. Развернуть
6. Вставить/ удалить список
7. Форматирование символов (жирный, курсив, подчеркнутый, зачеркнутый, верхний индекс, нижний индекс)
8. Верхний (нижний) символ
9. Убрать форматирование
10. Вставка гиперссылок
11. Шрифт
12. Вставка изображения ( рисунка)
13. Вставка флеш-файлов
14. Изменение размера шрифта
15. Вставка видео
16. Вставка таблицы
17. Цвет шрифта
18. Цвет фона
19. Вставка символа
20. Вставить развыв на странице
Вам понадобится для визитки только "вставка изображения". Остальная информация дается просто для ознакомления.
Работа с таблицами
 |
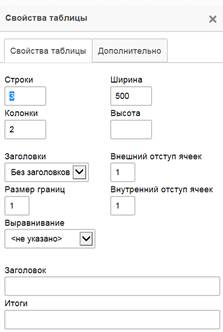
Для того, чтобы вставить таблицу надо нажать соответствующую кнопку и выбрать в открывшемся меню количество строк и столбцов. Во второй вкладке можно так же выбрать направление текста. После этого необходимо подтвердить выбор, кликнув на кнопку ОК.
|
 |
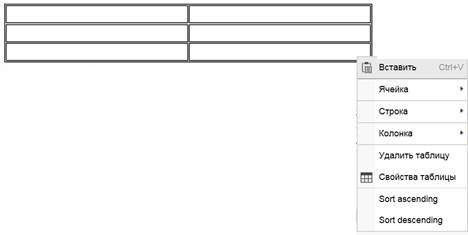
Если кликнуть правой кнопкой мыши по таблице, которая вставлена, откроется контекстное меню, которое позволяет добавить и удалить элементы таблицы, объединить их или разделить, а так же выйти в таблицу свойств таблицы.
|
Вставка изображения
*Внимание. Данный способ подгрузки используется для флеш-роликов и видео.
Вставка флеш
C помощью кнопки (13) в проект можно вставить флеш-файл. Флэш файлы – это файлы, которые используются в том числе и для создания интерактивной презентации. Такие файлы обычно имеют небольшой размер и могут запускаются во время загрузки web-страницы.
Итак, нажмем на кнопку с буквой f. Откроется окно